参考与KOS工具箱

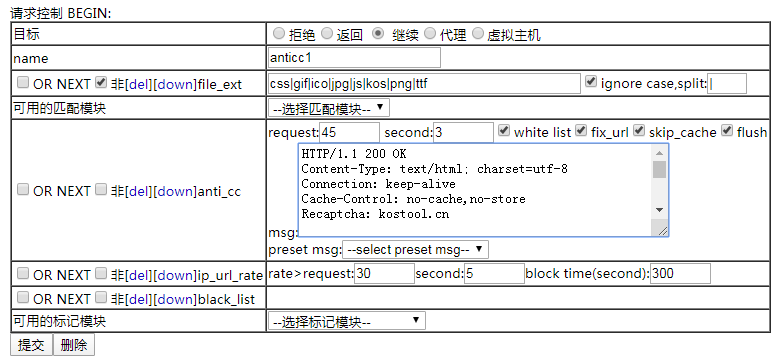
request: second:white listfix_urlskip_cacheflus
rate>request:second:block time(second):
msg:
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Cache-Control: no-cache,no-store
Recaptcha: kostool.cn
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>人机验证系统 - KOSTOOL.CN</title>
<meta name="theme-color" content="#3c48b5"/>
<meta name="msapplication-TileColor" content="#3c48b5"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="//api.kostool.cn/kangle3311cc/slide-unlock.css" rel="stylesheet">
<style>
html, body, h1 {
margin: 0;
padding: 0;
}
body { height: 1024px;background: -webkit-linear-gradient(left top, #009900 , #4C33E5);background: -o-linear-gradient(bottom right, #009900, #4C33E5);background: -moz-linear-gradient(bottom right, #009900, #4C33E5);background: linear-gradient(to bottom right, #009900 , #4C33E5); color: #d5d4ff; overflow: hidden }
#demo {
width: 600px;
margin: 150px auto;
padding: 10px;
border: 1px dashed #d5d4ff;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
text-align: left;
}
</style>
</head>
<body style="">
<br><br><br><p>该网站疑似被CC攻击,需要对你身份鉴定</p>
<script>
var host_url = function(){
var port = location.port;
var Host_Url = "http://";
if(port == 80){
Host_Url += location.hostname;
}else{
Host_Url += location.host;
}
return Host_Url;
}();
</script>
<div id="slider">
<div id="slider_bg" style="width: 0px;"></div>
<span id="label" style="left: 0px;">>></span> <span id="labelTip">拖动验证</span> </div>
<script src="//api.kostool.cn/kangle3311cc/jquery-1.10.2.js"></script>
<script src="//api.kostool.cn/kangle3311cc/jquery.min.js"></script>
<script src="//api.kostool.cn/kangle3311cc/jquery.slideunlock.js"></script>
<script>
$(function () {
var slider = new SliderUnlock("#slider",{
successLabelTip : "验证成功"
},function(){
alert("验证成功,即将跳转目标...");
window.location.href="{{murl}}"
});
slider.init();
})
</script>
</body></html>
© 版权声明
THE END

















暂无评论内容