之前也曾帮过沈唁找到过阿里oss插件的漏洞(https://www.kekc.cn/507.html),没想到这次又发现老唐子比的BUG。索性我都给修复好了。
起因与BUG复现
我需要带参数跳转我的页面,奈何发现参数传递异常,经过我仔细查看,是网址中“&”符被转义为了“&”,这能传递才怪呢。比如我们跳转一个网址:https://www.kekc.cn/gobug.php?a=a&b=b 复制到你们网站试试,本来应该显示ok,但是显示no,你可以复制我链接试试。于是我下手修复老唐写的BUG。
我的gobug.php的代码如下:
<?php
$geta = @$_GET['a'];
$getb = @$_GET['b'];
if($geta=="a" and $getb=="b"){
echo "ok";
}else{
echo "no";
}
?>修改BUG
反馈老唐估计太慢了,尝试着自己修复一下,于是我百度“php url 转义字符”。然后找到了“htmlspecialchars_decode()”函数,其作用就是“把一些预定义的 HTML 实体转换为字符”,简称“反转义”吧。
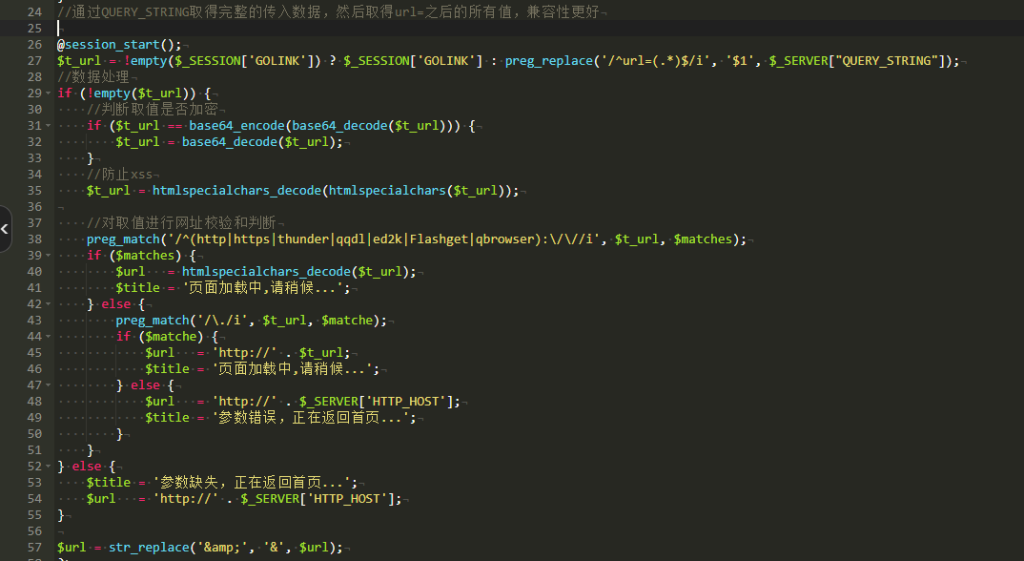
找到跳转PHP文件“/wp-content/themes/zibll/go.php”,将最后输出的网址再反转义一下吧,把他转成实体吧,不管了。
于是在35行和40行加上了“htmlspecialchars_decode”处理。

最终代码
不会改的直接全片复制吧,我代码在下面:
<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2020-09-29 13:18:36
* @LastEditTime: 2022-04-28 21:25:40
* @Email : 770349780@qq.com
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止xss
$t_url = htmlspecialchars_decode(htmlspecialchars($t_url));
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = htmlspecialchars_decode($t_url);
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
$url = str_replace('&', '&', $url);
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript>
<meta http-equiv="refresh" content="1;url='<?php echo $url; ?>';">
</noscript>
<script>
function link_jump() {
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href = "http://" + MyHOST;
}
location.href = "<?php echo $url; ?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 1500);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function() {
window.opener = null;
window.close();
}, 50000);
</script>
<title><?php echo $title; ?></title>
<style type="text/css">
body {
background: #fff
}
.qjdh_no6 {
transform: scale(1) translateY(-30px);
}
.qjdh_no6>div:nth-child(2) {
-webkit-animation-delay: -.4s;
animation-delay: -.4s
}
.qjdh_no6>div:nth-child(3) {
-webkit-animation-delay: -.2s;
animation-delay: -.2s
}
.qjdh_no6>div {
position: absolute;
top: 0;
left: -30px;
margin: 2px;
margin: 0;
width: 15px;
width: 60px;
height: 15px;
height: 60px;
border-radius: 100%;
background-color: #ff3cb2;
opacity: 0;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation: ball-scale-multiple 1s .5s linear infinite;
animation: ball-scale-multiple 1s .5s linear infinite
}
@-webkit-keyframes ball-scale-multiple {
0% {
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0)
}
5% {
opacity: 1
}
to {
-webkit-transform: scale(1);
transform: scale(1)
}
}
@keyframes ball-scale-multiple {
0%,
to {
opacity: 0
}
0% {
-webkit-transform: scale(0);
transform: scale(0)
}
5% {
opacity: 1
}
to {
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1)
}
}
@keyframes ball-s {
0%,
to {
opacity: 0;
transform: scale(0)
}
to {
opacity: 1;
transform: scale(1)
}
}
@keyframes ball-s2 {
0% {
opacity: 0;
}
30% {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
</head>
<body>
<div style="position:fixed;animation:ball-s .5s 0s ease-out;top:-60px;left:0;bottom:0;right:0;display:flex;align-items:center;justify-content:center">
<div class="qjdh_no6">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div style="position:fixed;top:60px;left:0;bottom:0;color: #f156b4;animation:ball-s2 .8s cubic-bezier(0.36, 0.29, 0.62, 1.36);right:0;display:flex;align-items:center;justify-content:center;">页面加载中,请稍候...</div>
</body>
</html>注意
如果你的链接都不含有“&”符,或者没发现网址跳转有问题,那可以不用修改。
© 版权声明
THE END

















- 最新
- 最热
只看作者