康乐kangle3311 滑动人机验证系统 可有效缓解CC攻击-极点云独家研发
投稿作者2967047620
效果图

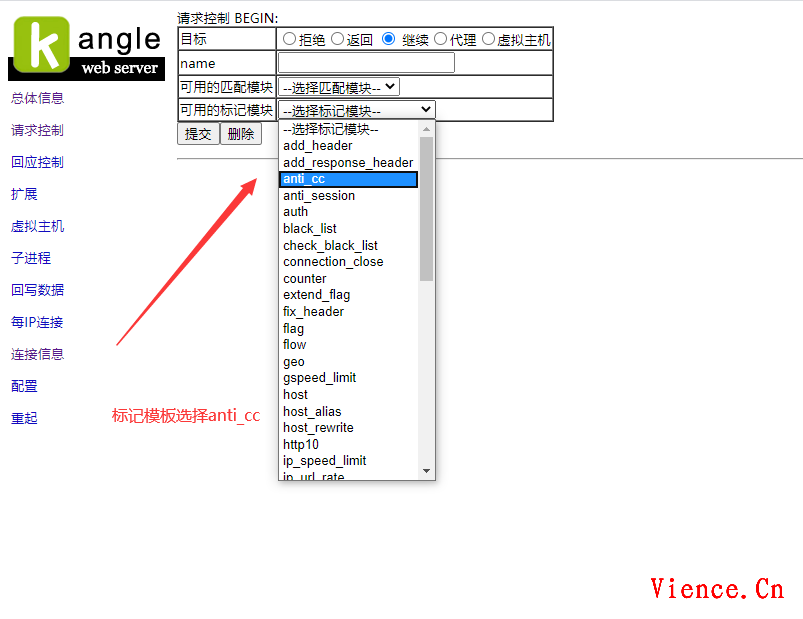
登录IP:3311 点击请求控制

点击插入
 具体请看下图‘
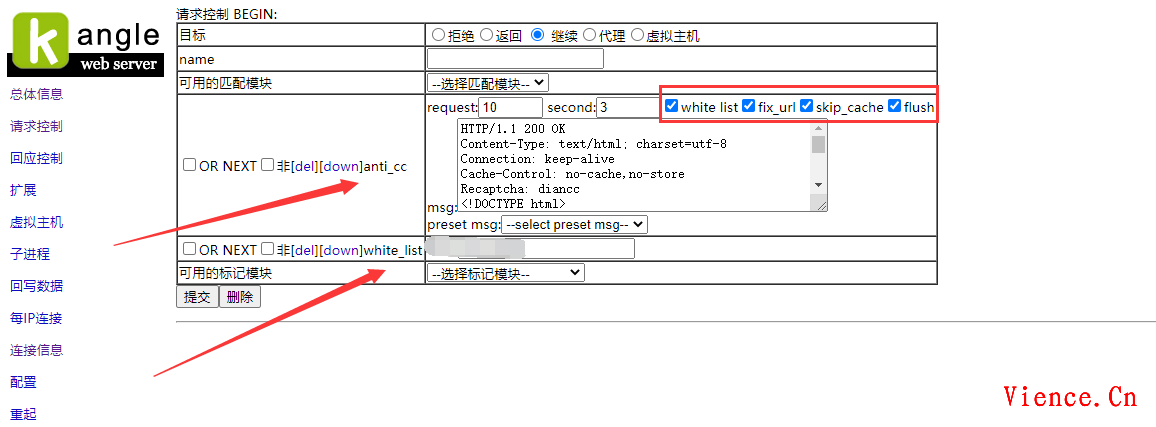
具体请看下图‘

| request: second:white listfix_urlskip_cacheflush |

msg代码
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Cache-Control: no-cache,no-store
Recaptcha: diancc
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>人机验证系统</title>
<meta name="theme-color" content="#3c48b5"/>
<meta name="msapplication-TileColor" content="#3c48b5"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="//api.kostool.cn/kangle3311cc/slide-unlock.css" rel="stylesheet">
<style>
html, body, h1 {
margin: 0;
padding: 0;
}
body { height: 1024px;background: -webkit-linear-gradient(left top, #009900 , #4C33E5);background: -o-linear-gradient(bottom right, #009900, #4C33E5);background: -moz-linear-gradient(bottom right, #009900, #4C33E5);background: linear-gradient(to bottom right, #009900 , #4C33E5); color: #d5d4ff; overflow: hidden }
#demo {
width: 600px;
margin: 150px auto;
padding: 10px;
border: 1px dashed #d5d4ff;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
text-align: left;
}
</style>
</head>
<body style="">
<br><br><br><center><p>该网站疑似被CC攻击,需要对你身份鉴定</p></center>
<script>
var host_url = function(){
var port = location.port;
var Host_Url = "http://";
if(port == 80){
Host_Url += location.hostname;
}else{
Host_Url += location.host;
}
return Host_Url;
}();
</script>
<p><center><div id="captcha-box"></center></div>
<script src="https://api.geetest.com/get.php"></script>
<script>
var captchaObj = new Geetest({
gt: "0f952b4dac90c9d279a11b4739eedddb",
product: "embed",
lang: "zh-cn"
});
captchaObj.appendTo("#captcha-box");
captchaObj.onSuccess(function () {
location.href="{{murl}}";
});
captchaObj.getValidate();
</script></p>
<acl_file_ext revers='1' icase='1' split='|'>css|gif|ico|jpg|js|kos|png|ttf</acl_file_ext>
</body></html>怕出错 代码文本下载
[CommShow]
[/CommShow]
© 版权声明
THE END















暂无评论内容