
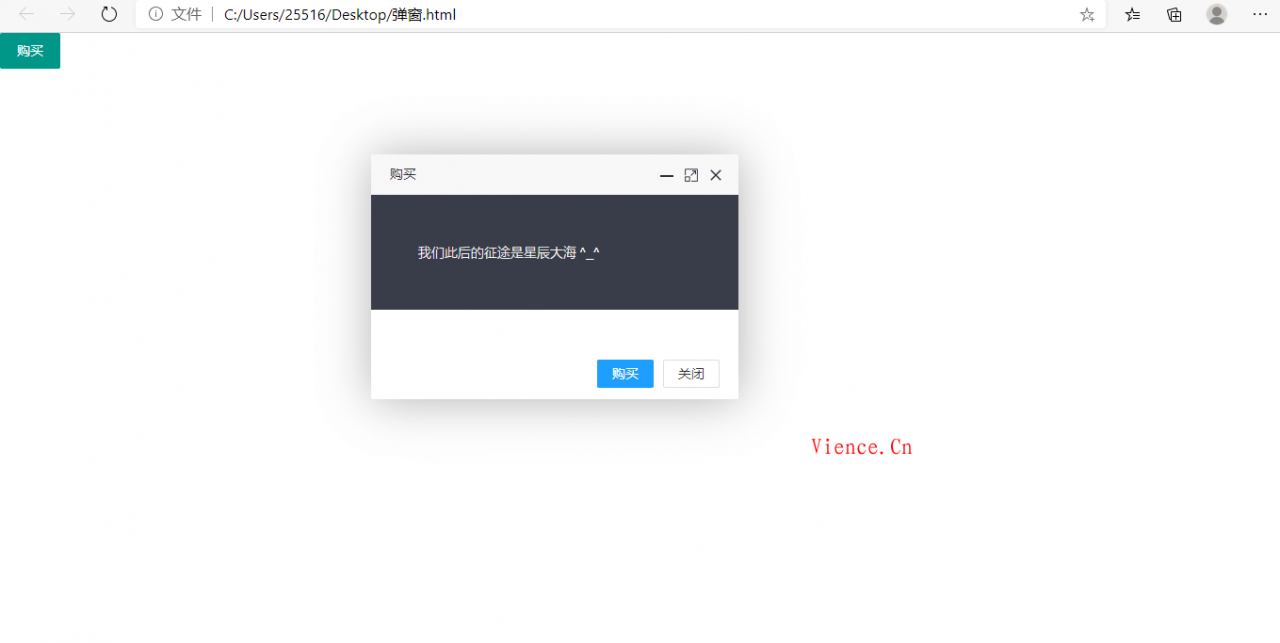
就一个layui的弹窗,点购买和关闭都有相应提示,样式和结束自己随便改改,但是得会一点JS,适用于所有弹窗,改改就是你的代码。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>弹窗</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" type="text/css" href="ndom()*($(window).height()-300)
,Math.random()*($(window).width()-390)
]
,content: '<div style="padding: 50px; line-height: 22px; background-color: #393D49; color: #fff; font-weight: 300;">我们此后的征途是星辰大海 ^_^</div>'
,btn: ['购买', '关闭']
,yes: function(){
layer.closeAll();
layer.msg('购买什么呢?', { icon: 5 });
}
,btn2: function(){
layer.closeAll();
layer.msg('你不购买看看吗?', { icon: 5 });
}
,zIndex: layer.zIndex
,success: function(layero){
layer.setTop(layero);
}
});
}
};
$('#layerDemo .layui-btn').on('click', function(){
var othis = $(this), method = othis.data('method');
active[method] ? active[method].call(this, othis) : '';
});
});
</script>
</body>
</html>© 版权声明
THE END









![[Windows] 分享一个TXT文本分割工具,TXTkiller(TXT杀手)-KEKC博客](https://www.kekc.cn/wp-content/uploads/2022/04/20201207235959_79611-300x206.png)






暂无评论内容