
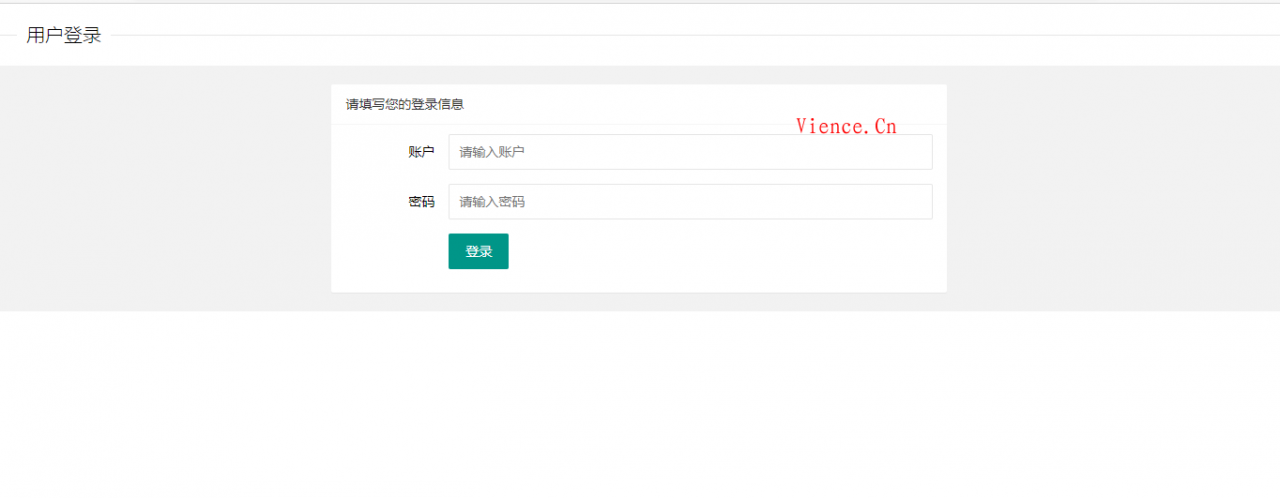
自己写的页面,就是拿layui前端乱套的界面,然后自己写的PHP,无需数据库,前台看不到密码,整体简介清爽,代码量小,就400多行,且layui所用到的东西全部本地化了,送给需要的人,稍微改改就可以了。
账户和密码在396行和397,跳转网址在401行和404行,账户密码正确就跳转401行的网址,错误就跳转404行的网址,使用用途很多,比如密码下载、密码访问。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<style>
.layui-btn {
vertical-align: middle
}
.layui-btn {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none
}
body,button,div,form,input {
margin: 0;
padding: 0;
-webkit-tap-highlight-color: rgba(0,0,0,0)
}
button,input {
font-family: inherit;
font-size: inherit;
font-style: inherit;
font-weight: inherit
}
body {
line-height: 24px;
font: 14px Helvetica Neue,Helvetica,PingFang SC,Tahoma,Arial,sans-serif
}
.layui-row:after,.layui-row:before {
content: '';
display: block;
clear: both
}
.layui-col-md3,.layui-col-md6 {
position: relative;
display: block;
box-sizing: border-box
}
@media screen and (min-width:992px) {
.layui-col-md3,.layui-col-md6 {
float: left
}
.layui-col-md3 {
width: 25%
}
.layui-col-md6 {
width: 50%
}
}
.layui-col-space15 {
margin: -7.5px
}
.layui-col-space15>* {
padding: 7.5px
}
.layui-btn,.layui-input {
outline: 0;
-webkit-appearance: none;
transition: all .3s;
-webkit-transition: all .3s;
box-sizing: border-box
}
.layui-elem-field {
margin-bottom: 10px;
padding: 0;
border-style: solid
}
.layui-elem-field legend {
margin-left: 20px;
padding: 0 10px;
font-size: 20px;
font-weight: 300
}
.layui-field-title {
margin: 10px 0 20px;
border-width: 1px 0 0
}
.layui-card {
margin-bottom: 15px;
border-radius: 2px;
background-color: #fff;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.05)
}
.layui-card:last-child {
margin-bottom: 0
}
.layui-card-header {
position: relative;
height: 42px;
line-height: 42px;
padding: 0 15px;
border-bottom: 1px solid #f6f6f6;
color: #333;
border-radius: 2px 2px 0 0;
font-size: 14px
}
.layui-card-body {
position: relative;
padding: 10px 15px;
line-height: 24px
}
.layui-form-label,.layui-input-block {
position: relative
}
.layui-elem-field,.layui-input {
border-color: #e6e6e6
}
.layui-btn {
display: inline-block;
height: 38px;
line-height: 38px;
padding: 0 18px;
background-color: #009688;
color: #fff;
white-space: nowrap;
text-align: center;
font-size: 14px;
border: none;
border-radius: 2px;
cursor: pointer
}
.layui-btn:hover {
opacity: .8;
filter: alpha(opacity=80);
color: #fff
}
.layui-btn:active {
opacity: 1;
filter: alpha(opacity=100)
}
.layui-input {
height: 38px;
line-height: 1.3;
border-width: 1px;
border-style: solid;
background-color: #fff;
border-radius: 2px
}
.layui-input::-webkit-input-placeholder,.layui-select::-webkit-input-placeholder,.layui-textarea::-webkit-input-placeholder {
line-height: 1.3
}
.layui-input {
display: block;
width: 100%;
padding-left: 10px
}
.layui-input:hover,.layui-textarea:hover {
border-color: #D2D2D2!important
}
.layui-input:focus,.layui-textarea:focus {
border-color: #C9C9C9!important
}
.layui-form-item {
margin-bottom: 15px;
clear: both
}
.layui-form-item:after {
content: '20';
clear: both;
*zoom: 1;
display: block;
height: 0
}
.layui-form-label {
float: left;
display: block;
padding: 9px 15px;
width: 80px;
font-weight: 400;
line-height: 20px;
text-align: right
}
.layui-input-block {
margin-left: 110px;
min-height: 36px
}
@media screen and (max-width:450px) {
.layui-form-item .layui-form-label {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap
}
}
@-webkit-keyframes layui-rotate {
from {
-webkit-transform: rotate(0)
}
to {
-webkit-transform: rotate(360deg)
}
}
@keyframes layui-rotate {
from {
transform: rotate(0)
}
to {
transform: rotate(360deg)
}
}
@-webkit-keyframes layui-up {
from {
-webkit-transform: translate3d(0,100%,0);
opacity: .3
}
to {
-webkit-transform: translate3d(0,0,0);
opacity: 1
}
}
@keyframes layui-up {
from {
transform: translate3d(0,100%,0);
opacity: .3
}
to {
transform: translate3d(0,0,0);
opacity: 1
}
}
@-webkit-keyframes layui-upbit {
from {
-webkit-transform: translate3d(0,30px,0);
opacity: .3
}
to {
-webkit-transform: translate3d(0,0,0);
opacity: 1
}
}
@keyframes layui-upbit {
from {
transform: translate3d(0,30px,0);
opacity: .3
}
to {
transform: translate3d(0,0,0);
opacity: 1
}
}
@-webkit-keyframes layui-scale {
0% {
opacity: .3;
-webkit-transform: scale(.5)
}
100% {
opacity: 1;
-webkit-transform: scale(1)
}
}
@keyframes layui-scale {
0% {
opacity: .3;
-ms-transform: scale(.5);
transform: scale(.5)
}
100% {
opacity: 1;
-ms-transform: scale(1);
transform: scale(1)
}
}
@-webkit-keyframes layui-scale-spring {
0% {
opacity: .5;
-webkit-transform: scale(.5)
}
80% {
opacity: .8;
-webkit-transform: scale(1.1)
}
100% {
opacity: 1;
-webkit-transform: scale(1)
}
}
@keyframes layui-scale-spring {
0% {
opacity: .5;
transform: scale(.5)
}
80% {
opacity: .8;
transform: scale(1.1)
}
100% {
opacity: 1;
transform: scale(1)
}
}
@-webkit-keyframes layui-fadein {
0% {
opacity: 0
}
100% {
opacity: 1
}
}
@keyframes layui-fadein {
0% {
opacity: 0
}
100% {
opacity: 1
}
}
@-webkit-keyframes layui-fadeout {
0% {
opacity: 1
}
100% {
opacity: 0
}
}
@keyframes layui-fadeout {
0% {
opacity: 1
}
100% {
opacity: 0
}
}
</style>
</head>
<body>
<?php
$act=$_GET['act'];
if($act=="login"){
$username=$_GET['username'];
$password=$_GET['password'];
$user="zhanghu";//账户
$passwd="mima";//密码
if($username==$user and $password==$passwd){
$url="https://www.baidu.com/";//目标页面
$msg="登录成功!";
}else{
$url=$_SERVER['PHP_SELF'];//跳转本页面;
$msg="账户或密码错误,请重新登录!";
}
echo "<script> alert('$msg');parent.location.href='$url'; </script>";
}else{
?>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>用户登录</legend>
</fieldset>
<div style="padding: 20px; background-color: #F2F2F2;">
<div class="layui-row layui-col-space15">
<div class="layui-col-md3"></div>
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-header">请填写您的登录信息</div>
<div class="layui-card-body">
<form class="layui-form" action="<?php echo $_SERVER['PHP_SELF'];?>">
<div class="layui-form-item">
<label class="layui-form-label">账户</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="title" autocomplete="off" placeholder="请输入账户" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="password" name="password" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
<input type="hidden" name="act" value="login">
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn">登录</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<?php
}
?>
</body>
</html>© 版权声明
THE END









![[Windows] 分享一个TXT文本分割工具,TXTkiller(TXT杀手)-KEKC博客](https://www.kekc.cn/wp-content/uploads/2022/04/20201207235959_79611-300x206.png)






暂无评论内容