<?php
//Include WordPress
define('WP_USE_THEMES', false); //无需使用主题
include_once('./wp-load.php'); //根据wordpress路径来调用 需要同服务器下
global $wpdb;
//时间规划
$date_0=date('Y-m-d', time());//今天
$date_1=date("Y-m-d",strtotime("-1 day"));//昨天
$date_2=date("Y-m-d",strtotime("-2 day"));//前天
$date_3=date("Y-m-d",strtotime("-3 day"));//大前天
$date_4=date("Y-m-d",strtotime("-4 day"));//大大前天
$date_5=date("Y-m-d",strtotime("-5 day"));//大大大前天
//时间规划
//获取某人某天的发帖量,不传$date为某人所有文章数
function get_posts_count($userid,$date) {
global $wpdb;
if($date){
$numposts = $wpdb->get_var(
$wpdb->prepare("SELECT COUNT(ID) FROM `wp_posts` WHERE
`post_author` = $userid
AND post_type= 'post'
AND post_status= 'publish'
AND post_date between '$date 00:00:00' and '$date 23:59:59';")
);
}else{
$numposts = $wpdb->get_var(
$wpdb->prepare("SELECT COUNT(ID) FROM `wp_posts` WHERE
`post_author` = $userid
AND post_type= 'post'
AND post_status= 'publish';")
);
}
return $numposts;
}
if($_REQUEST["date"] == "-1"){
$date = $date_1;
}elseif ($_REQUEST["date"] == "-2") {
$date = $date_2;
}elseif ($_REQUEST["date"] == "-3") {
$date = $date_3;
}elseif ($_REQUEST["date"] == "-4") {
$date = $date_4;
}elseif ($_REQUEST["date"] == "-5") {
$date = $date_5;
}
else{
$date = $date_0;
}
$row = $wpdb->get_results("SELECT * FROM `wp_users`");//获取所有用户信息
//var_dump($row);
$usernum=count($row);//获取用户总数
for ($i = 0; $i < $usernum; $i++) {
$userid[$i]=$row[$i]->ID;//用户ID
$userpostnum[$i]=get_posts_count($row[$i]->ID,$date);//用户今天的文章数
$username[$i]=$row[$i]->display_name;//用户名字
}
//print_r(json_encode($userid));
//print_r(json_encode($username));
?>
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
var option;
option = {
xAxis: {
type: 'category',
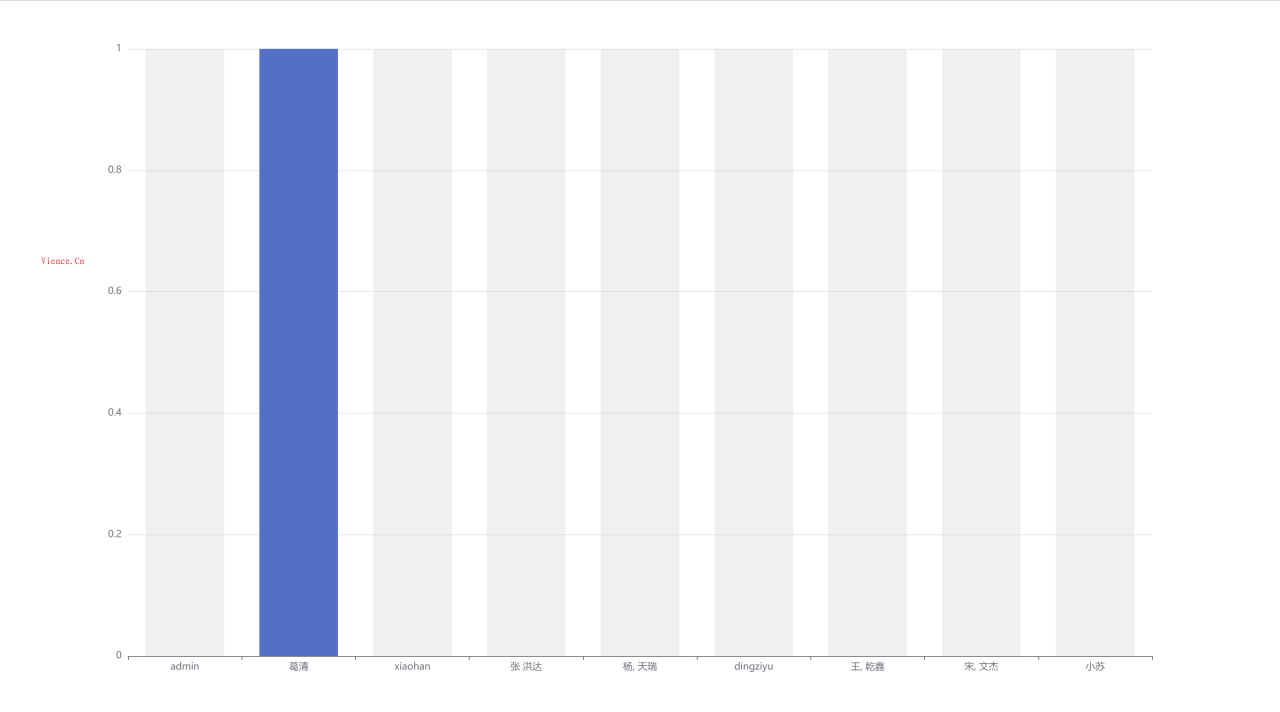
data: <?php print_r(json_encode($username));?>
},
yAxis: {
type: 'value'
},
series: [{
data: <?php print_r(json_encode($userpostnum));?>,
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
</script>
</body>
</html>
© 版权声明
THE END















暂无评论内容