公司添加一个活动,要活动增加活动时间,之前用的是摘要保存时间,后面发现保存的时间千奇百怪,导致调用的时候不好处理,于是,我就新增了一个活动时间字段,文章类型我的为activitysues,前端使用type=”datetime-local”输入时间。
//////////////////////////////////////创建活动字段///////////////////////////////////////////////////////
add_action( 'add_meta_boxes', 'addhuodongmetaboxes' );
function addhuodongmetaboxes() {//创建函数
add_meta_box(
'huodong_date',
'活动时间',//字段的名称,在表单上方显示
'add_huodongdatemeta',//回调保存函数
'activitysues',//文章类型
'side',
'low'
);
}
function add_huodongdatemeta($post) {//入职时间回调函数,显示表单,用于新建和编辑显示表单
// 创建临时隐藏表单,为了安全
wp_nonce_field( 'add_huodongdatemeta', 'add_huodongdatemeta_director_meta_box_nonce' );
// 获取之前存储的值
$value = get_post_meta( $post->ID, 'huodongdatekey', true );
?>
<label for="huodongdate"></label>
<input type="datetime-local" id="huodongdate" name="huodongdate" value="<?php echo esc_attr( $value ); ?>" placeholder="输入活动时间">
<?php
}
add_action( 'save_post', 'huodongdate_save_meta_box' );//保存文章时调用保存入职时间,主要是判断字段存不存在,存在就存储到数据库
function huodongdate_save_meta_box($post_id){//把信息存到数据库
if ( ! isset( $_POST['add_huodongdatemeta_director_meta_box_nonce'] ) ) {
return;
}
if ( ! wp_verify_nonce( $_POST['add_huodongdatemeta_director_meta_box_nonce'], 'add_huodongdatemeta' ) ) {//
return;
}
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}
if ( ! isset( $_POST['huodongdate'] ) ) {//提交的表单为空
return;
}
$huodongdate = sanitize_text_field( $_POST['huodongdate'] );//过滤净化表单数据
update_post_meta( $post_id, 'huodongdatekey', $huodongdate );//这句就是sql执行语句
}
//////////////////////////////////////创建活动字段///////////////////////////////////////////////////////对于<input type=”datetime-local”>,创建让用户便捷输入日期和时间的输入控件,包括“年”、“月”、“日”,以及“时”和“分”。所使用的是用户所在时区。此控件的样式因浏览器而异;目前支持的浏览器为数不多,桌面端仅有 Chrome/Opera 和 Edge,移动端大多数较新版本的览器提供能使用的实现方案。在其它的浏览器中,此类型会降级显示为简单的 <input type=”text”> 控件。
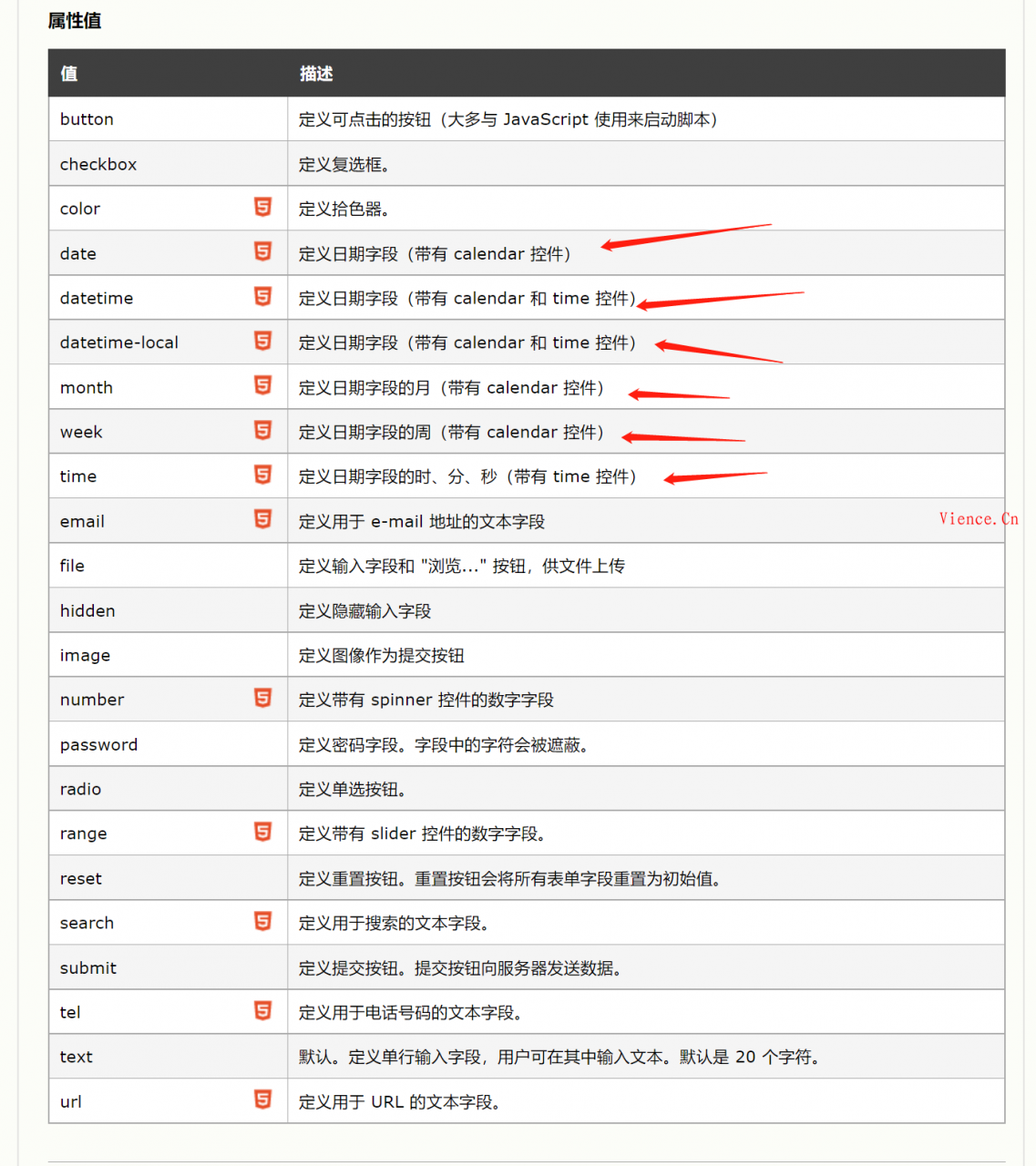
其实还有其他的关于时间的type,是h5新增的:

© 版权声明
THE END















暂无评论内容