我也是第一次做插件设置页面,之前只是知道使用options表保存数据,但是对于怎么保存却是一知半解,直到我看到wordpress的一篇文章,我才初步了解,wordpress的相关文章在文末。
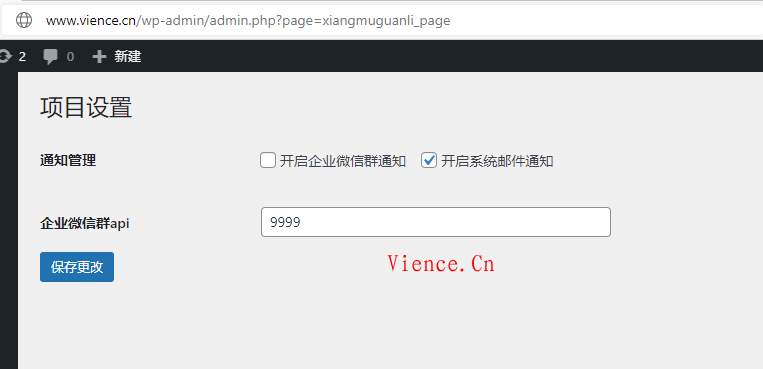
这是我实现的插件设置页面

相关的代码:
<?php
/* 注册激活插件时调用的函数 */
register_activation_hook( __FILE__, 'installtododosomething');
function installtododosomething() {
/* 在数据库的 wp_options 表中添加一条记录,第二个参数为默认值 */
if(!get_option('qywxtongzhi')){
add_option("qywxtongzhi", "0", '', 'yes');
}
if(!get_option('emailtongzhi')){
add_option("emailtongzhi", "0", '', 'yes');
}
if(!get_option('qywxapi')){
add_option("qywxapi", "0", '', 'yes');
}
}
//增加插件管理菜单
//注册设置
add_action( 'admin_init', 'register_xiangmuguanli_settings' );
function register_xiangmuguanli_settings() {
//register our settings
register_setting( 'xiangmuguanli-settings-group', 'qywxtongzhi' );
register_setting( 'xiangmuguanli-settings-group', 'emailtongzhi' );
register_setting( 'xiangmuguanli-settings-group', 'qywxapi' );
}
if(is_admin()) {
/* 利用 admin_menu 钩子,添加菜单 */
add_action('admin_menu', 'add_xiangmuguanli_page');
}
function add_xiangmuguanli_page() {
/* add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function); */
/* 页名称,菜单名称,访问级别,菜单别名,点击该菜单时的回调函数(用以显示设置页面) */
add_menu_page("项目设置", "项目设置", 'administrator', 'xiangmuguanli_page', 'xiangmuguanlipage_html');//管理员显示该菜单,编辑,作者,投稿人等其他人则不显示
}
function xiangmuguanlipage_html() {
?>
<div class="wrap">
<h1>项目设置</h1>
<form method="post" action="options.php">
<?php settings_fields( 'xiangmuguanli-settings-group' ); ?>
<?php do_settings_sections( 'xiangmuguanli-settings-group' ); ?>
<table class="form-table" role="presentation">
<tbody>
<tr>
<th scope="row">通知管理</th>
<td> <fieldset>
<legend class="screen-reader-text"><span>通知管理</span></legend>
<label for="qywxtongzhi">
<input name="qywxtongzhi" <? if(get_option('qywxtongzhi')){echo "checked="checked"";} ?> type="checkbox" id="qywxtongzhi" value="1">开启企业微信群通知
</label>
<label for="emailtongzhi">
<input name="emailtongzhi" <? if(get_option('emailtongzhi')){echo "checked="checked"";} ?> type="checkbox" id="emailtongzhi" value="1">开启系统邮件通知
</label>
</fieldset>
</td>
</tr>
<tr>
<th scope="row"><label for="qywxapi">企业微信群api</label></th>
<td><input name="qywxapi" type="text" id="qywxapi" value="<?php echo get_option('qywxapi'); ?>" class="regular-text"></td>
</tr>
</tbody></table>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="uesdto-xiaozu" />
<input type="submit" value="保存更改" class="button button-primary" class="button-primary" />
</form>
</div>
<?php
}wordpress的相关文章:创建选项页面 » WordPress 法典
© 版权声明
THE END















暂无评论内容