之前我在公司写过一个页面,叫做dataview,文章截图名称有点问题,英语不好,这个是根据公司需求开发的一个统计wordpress发文章情况的页面,前端用的模板,看着挺好看、挺智能,实则写死了,数据虽然动态生成,但也只能看看,没有任何人性化设置,就感觉不太智能,没有后台设置选项。为什么之前不写?因为之前老板给的时间比较紧促。

我之前也写过,https://vience.dift.cn/blog/629.html,于是今天,花点时间再写一遍,完善了一下后台设置页,加了页面访问权限和排除某些不统计的人,就写了这个插件,易于上手、方便下次改改,就记录下来。分享给大家改改和自己下次使用。也可以配合我之前发过的wordpress后台模板使用(https://vience.dift.cn/blog/630.html)。
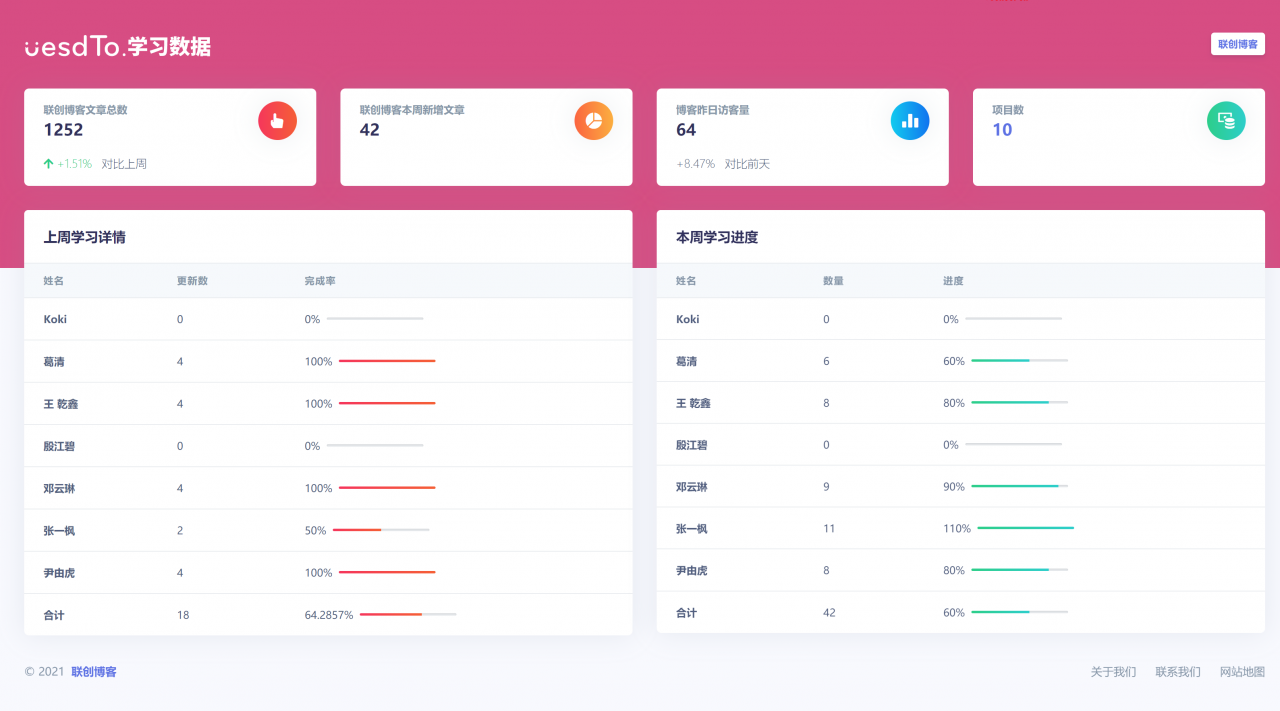
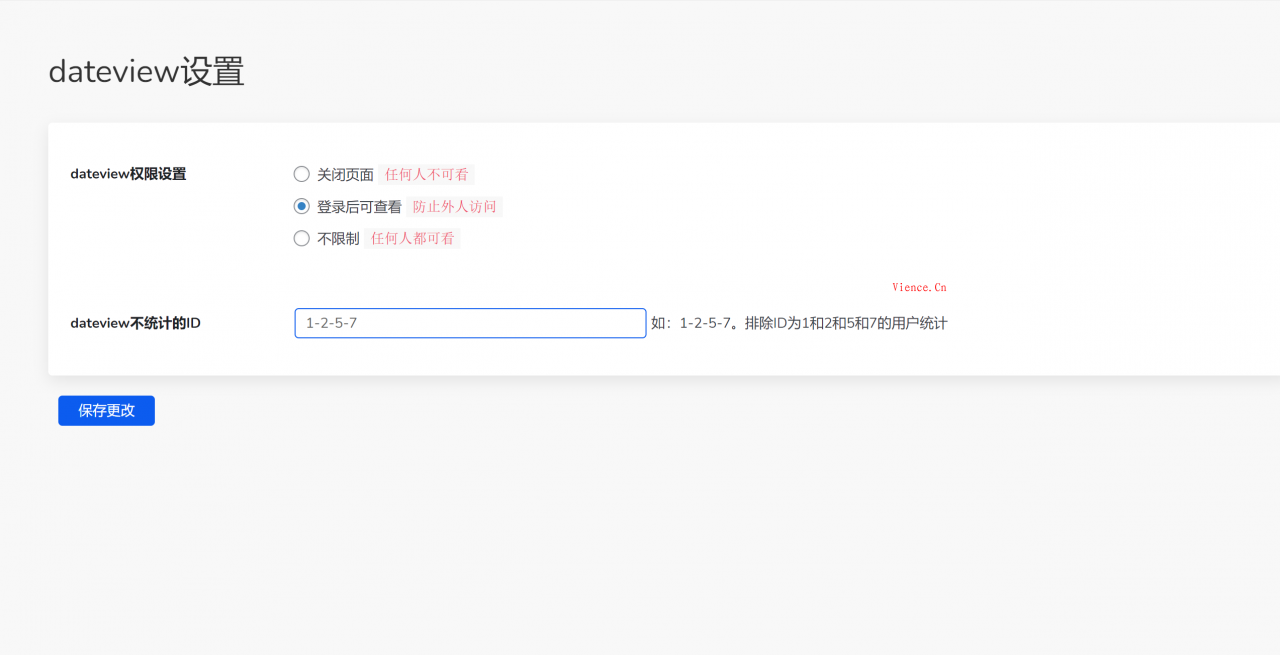
显示是这样的:

代码:
也就100多行代码,大佬勿喷。
<?php
/*
Plugin Name:dataview设置插件
Description:本插件是UESDTO后台可视化设置的插件,全称“dataview settings plugins”,简称“dsp”。
Author: 殷江碧
Author URI: https://www.kekc.cn
Version: 1.0
*/
/* 注册激活插件时调用的函数 */
register_activation_hook( __FILE__, 'usp_install');
function usp_install() {
/* 在数据库的 wp_options 表中添加一条记录,第二个参数为默认值 */
if(!get_option('dataview_id')){//在安装插件时,如果不存在,则新增
add_option("dataview_id", "1-2-5-7", '', 'yes');
}
if(!get_option('dataview_permission')){//在安装插件时,如果不存在,则新增
add_option("dataview_permission", "1", '', 'yes');
}
}
/* 注册停用插件时调用的函数 */
register_deactivation_hook( __FILE__, 'usp_remove');
function usp_remove() {
/* 删除 wp_options 表中的对应记录 */
//delete_option('uesdto-xiaozu'); //禁用插件时删除配置项
}
function dataview_post() {
updata_option( 'dataview_permission', $_REQUEST['dataview_permission']);
updata_option( 'dataview_id', $_REQUEST['dataview_id']);
}
add_action('switch_theme', 'dataview_post');
//添加菜单
function register_dataviewsettings() { // whitelist options
register_setting( 'dataviewoption-group', 'dataview_permission' );
register_setting( 'dataviewoption-group', 'dataview_id' );
}
if ( is_admin() ){ // admin actions
add_action( 'admin_menu', 'dataview_menu' );
add_action( 'admin_init', 'register_dataviewsettings' );
} else {
// non-admin enqueues, actions, and filters
}
function dataview_menu() {
add_menu_page("dataview设置", "dataview设置", 'administrator', 'dataview_menu', 'adminpage_html');//管理员显示该菜单,编辑,作者,投稿人等其他人则不显示
}
//添加菜单
function adminpage_html() {
?>
<div class="wrap">
<h1>dataview设置</h1>
<form method="post" action="options.php">
<?php /* 下面这行代码用来保存表单中内容到数据库 */ ?>
<?php wp_nonce_field('updata-options');
settings_fields( 'dataviewoption-group' );
do_settings_sections( 'dataviewoption-group' );
?>
<table class="form-table" role="presentation">
<tbody>
<tr>
<th scope="row">dataview权限设置</th>
<td>
<fieldset>
<legend class="screen-reader-text">
<span>dataview</span>
</legend>
<label>
<input type="radio" name="dataview_permission" value="0" <?php if(get_option('dataview_permission') == 0){echo "checked="checked"";}?>>
<span class="data-time-text format-i18n">关闭页面</span>
<code>任何人不可看</code>
</label>
<br>
<label>
<input type="radio" name="dataview_permission" id="dataview_permission" value="1" <?php if(get_option('dataview_permission') == 1){echo "checked="checked"";}?>>
<span class="date-time-text date-time-custom-text">登录后可查看</span>
<code>防止外人访问</code>
</label>
<br>
<label>
<input type="radio" name="dataview_permission" id="dataview_permission" value="2" <?php if(get_option('dataview_permission') == 2){echo "checked="checked"";}?>>
<span class="date-time-text date-time-custom-text">不限制</span>
<code>任何人都可看</code>
</label>
<br>
</fieldset>
</td>
</tr>
<tr>
<th scope="row">
<label for="dataview_id">dataview不统计的ID</label>
</th>
<td>
<input name="dataview_id" type="text" id="dataview_id" value="<?php echo get_option('dataview_id'); ?>" class="regular-text">
<span class="date-time-text date-time-custom-text">如:1-2-5-7。排除ID为1和2和5和7的用户统计</span>
</td>
</tr>
</tbody>
</table>
<p class="submit">
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="dataview_menu" />
<input type="submit" name="submit" id="submit" class="button button-primary" value="保存更改">
</p>
</form>
</div>
<?php
}
?>© 版权声明
THE END















暂无评论内容