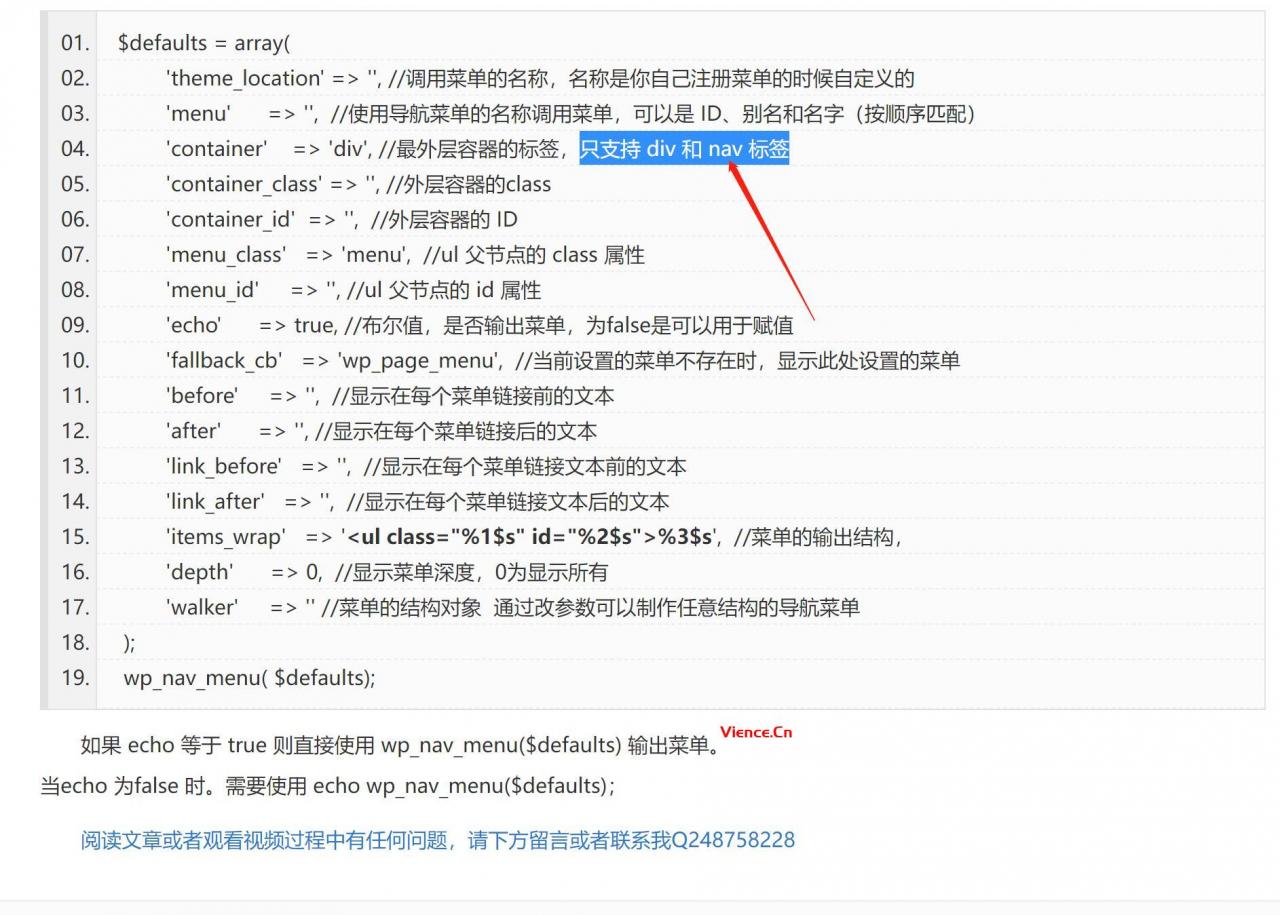
我有悠然自学网的一个会员,然后就查阅了他对于wp_nav_menu用法的说明:

于是我参照他的说法,想给ul添加class,然后我发现怎么写都不对。于是bing了一下,发现给ul添加class样式,可以将container设置为ul,menu_class设置为我们需要的值。所以,悠然自学网的不对,应该是这样:
$defaults = array(
'theme_location' => '', //调用菜单的名称,名称是你自己注册菜单的时候自定义的
'menu' => '', //使用导航菜单的名称调用菜单,可以是 ID、别名和名字(按顺序匹配)
'container' => 'div', //最外层容器的标签,可以任意写
'container_class' => '', //外层容器的class
'container_id' => '', //外层容器的 ID
'menu_class' => 'menu', //ul 父节点的 class 属性
'menu_id' => '', //ul 父节点的 id 属性
'echo' => true, //布尔值,是否输出菜单,为false是可以用于赋值
'fallback_cb' => 'wp_page_menu', //当前设置的菜单不存在时,显示此处设置的菜单
'before' => '', //显示在每个菜单链接前的文本
'after' => '', //显示在每个菜单链接后的文本
'link_before' => '', //显示在每个菜单链接文本前的文本
'link_after' => '', //显示在每个菜单链接文本后的文本
'items_wrap' => '<ul class="%1$s" id="%2$s">%3$s</ul>', //菜单的输出结构,
'depth' => 0, //显示菜单深度,0为显示所有
'walker' => '' //菜单的结构对象 通过改参数可以制作任意结构的导航菜单
);
wp_nav_menu( $defaults);© 版权声明
THE END















暂无评论内容