新的一年即将到来了,2019年的愿望都实现了吗?最近好有多朋友问我新春主题背景怎么设置,雪花特效是怎么来的,其实这个很简单,锦鲤和梦想家主题模板已经更新了,直接开启就行了,最初雪花特效我是在17素材网站看到了,那是一个404页面,大雪纷飞的很好看(我说的是飘雪好看),然后在2019春节的时候把这个特效添加进去了,莫名的感觉过年很飘雪很配的。今天早早的也把这个特效弄上去了,但是在第二天查资料的时候偶然间看到“博客园”一位博主的网站飘雪更为精致,所以就把代码更换了。

为什么说比去年精致,有两点我觉得这个效果更好,第一点:相比去年的雪花特效它可以悬浮在顶层,却又不会影响网站的链接,但是另外一款如果选择顶层的话,那么所有链接就不能点击了,所以只能设置最底层,用户体验不是特别好,您可以会说,你上次更新主题的时候网站底部也是不能点击的啊,这是为什么呢?原因很简单,我把网站底部模块设置了“z-index”且为负数,所以才导致无法点击,我的问题与代码无关的。
第二点:不知道你们发现没,当鼠标放在雪花上的时候,雪花会有一个相对排斥的效果,对的,就是这个特效给人的感觉很调皮,用户体验很好,没注意的朋友您可以试下,看看雪花是不是有这个排斥的效果。
网友:说重点好么?
我:好的!!!
说了这么多,附上教程,以zblog为例,打开网站的footer.php页尾模板,然后将下载好的js文件上传至网站目录(下载地址在文章尾部),然后复制一下代码:
PS:如果您适用的我本站开发主题,无需这么繁琐,只需要打开网站后台,主题设置,广告设置-复制以下代码,粘贴在脚本接口即可,如图:

代码如下:

<script src="//网址域名/jquery.snow.js" defer></script><div class="snow"><canvas id="snow"></canvas></div>
设置完代码之后,需要设置下css样式,复制以下代码,放在主题样式表里:

.snow {
display: block;}#snow {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999;
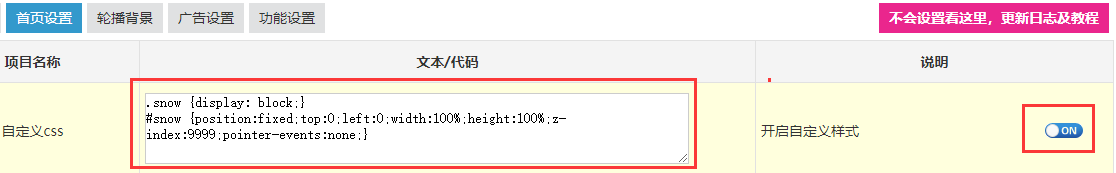
pointer-events: none;}同样,使用本站主题,不要放在主题的样式表里,找到后台,主题设置,首页设置,开启自定义css,粘贴代码即可。如图:

好了,大功告成,刷新缓存,打开首页就行了,如果没有效果,那就ctrl+f5强制刷新以下。
附js文件及各项参数:
链接: https://pan.baidu.com/s/1U2slvMCBp3wIqOtOhkTfuA
提取码: fptt
js代码:
不想下载就直接新建js文件,复制以下内容:

(function() {
var requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60);
};
window.requestAnimationFrame = requestAnimationFrame;})();(function() {
var flakes = [],
canvas = document.getElementById("snow"), //画布ID,与上一步创建的画布对应
ctx = canvas.getContext("2d"),
flakeCount = 200, //雪花数量,数值越大雪花数量越多
mX = -100,
mY = -100;
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
function snow() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (var i = 0; i < flakeCount; i++) {
var flake = flakes[i],
x = mX,
y = mY,
minDist = 150, //雪花距离鼠标指针的最小值,小于这个距离的雪花将受到鼠标的排斥
x2 = flake.x,
y2 = flake.y;
var dist = Math.sqrt((x2 - x) * (x2 - x) + (y2 - y) * (y2 - y)),
dx = x2 - x,
dy = y2 - y;
if (dist < minDist) {
var force = minDist / (dist * dist),
xcomp = (x - x2) / dist,
ycomp = (y - y2) / dist,
deltaV = force / 2;
flake.velX -= deltaV * xcomp;
flake.velY -= deltaV * ycomp;
} else {
flake.velX *= .98;
if (flake.velY <= flake.speed) {
flake.velY = flake.speed }
flake.velX += Math.cos(flake.step += .05) * flake.stepSize;
}
ctx.fillStyle = "rgba(255,255,255," + flake.opacity + ")"; //雪花颜色
flake.y += flake.velY;
flake.x += flake.velX;
if (flake.y >= canvas.height || flake.y <= 0) {
reset(flake);
}
if (flake.x >= canvas.width || flake.x <= 0) {
reset(flake);
}
ctx.beginPath();
ctx.arc(flake.x, flake.y, flake.size, 0, Math.PI * 2);
ctx.fill();
}
requestAnimationFrame(snow);
};
function reset(flake) {
flake.x = Math.floor(Math.random() * canvas.width);
flake.y = 0;
flake.size = (Math.random() * 3) + 3; //加号后面的值,雪花大小,为基准值,数值越大雪花越大
flake.speed = (Math.random() * 1) + 0.5; //加号后面的值,雪花速度,为基准值,数值越大雪花速度越快
flake.velY = flake.speed;
flake.velX = 0;
flake.opacity = (Math.random() * 0.5) + 0.3; //加号后面的值,为基准值,范围0~1
}
function init() {
for (var i = 0; i < flakeCount; i++) {
var x = Math.floor(Math.random() * canvas.width),
y = Math.floor(Math.random() * canvas.height),
size = (Math.random() * 3) + 3, //加号后面的值,雪花大小,为基准值,数值越大雪花越大
speed = (Math.random() * 1) + 0.5, //加号后面的值,雪花速度,为基准值,数值越大雪花速度越快
opacity = (Math.random() * 0.5) + 0.3; //加号后面的值,为基准值,范围0~1
flakes.push({
speed: speed,
velY: speed,
velX: 0,
x: x,
y: y,
size: size,
stepSize: (Math.random()) / 30 * 1, //乘号后面的值,雪花横移幅度,为基准值,数值越大雪花横移幅度越大,0为竖直下落
step: 0,
angle: 180,
opacity: opacity });
}
snow();
};
document.addEventListener("mousemove", function(e) {
mX = e.clientX,
mY = e.clientY });
window.addEventListener("resize", function() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
});
init();})();相关代码已经附带说明了,可以修改雪花的大小、飘落的方向及雪花颜色等等,完成,尽情享受飘雪带来的视觉盛宴吧~















暂无评论内容