一个强大的ICON图标库,离不开的是用户环境,用的人多了,自然而然官方的图标也就多了起来。
今天我要分享的一个图标库就是iconfont+网站的图标库网站,网址:https://www.iconfont.cn/ 。 这里的用户非常多,有许多人分享自己制作的作品。官方是阿里巴巴旗下的一个网站,倒闭的可能性不大,但是倒闭了,我们之前使用在网站上面的图标依旧还在,不受影响。
说了这么多,直接放使用教程吧。
演示代码:
<svg style="width: 3em; height: 3em;vertical-align: middle;fill: currentColor;overflow: hidden;" viewBox="0 0 1024 1024">
<path d="M881 512c0-52.4 32.9-96.8 79-114.5-11-43.2-28-83.9-50.2-121.3C864.6 296.3 810 288.1 773 251c-37-37-45.2-91.7-25.1-136.8C710.4 92 669.7 75 626.5 64c-17.8 46.1-62.2 79-114.5 79-52.4 0-96.8-32.9-114.5-79-43.2 11-83.9 28-121.3 50.2 20.1 45.2 11.9 99.8-25.1 136.8-37 37-91.7 45.2-136.8 25.2C92 313.6 75 354.3 64 397.5c46.1 17.8 79 62.2 79 114.5 0 52.4-32.9 96.8-79 114.5 11 43.2 28 83.9 50.2 121.3C159.4 727.7 214 735.9 251 773c37 37 45.2 91.7 25.1 136.8C313.6 932 354.3 949 397.5 960c17.8-46.1 62.2-79 114.5-79 52.4 0 96.8 32.9 114.5 79 43.2-11 83.9-28 121.3-50.2-20.1-45.2-11.9-99.8 25.1-136.8 37-37 91.7-45.2 136.8-25.2C932 710.4 949 669.7 960 626.5c-46.1-17.7-79-62.1-79-114.5zM512 635c-67.9 0-123-55.1-123-123s55.1-123 123-123 123 55.1 123 123-55.1 123-123 123z">
</path>
</svg>演示样式:
上面就是我们的SVG图标,可以应用网页的各个方面,可以理解为ICON图标,上面的代码中style是图标样式,我们可以调节图标的大小,其余的不要动就好。
再来说一下,怎么得到的代码吧
1、打开网址,搜索你需要的图标

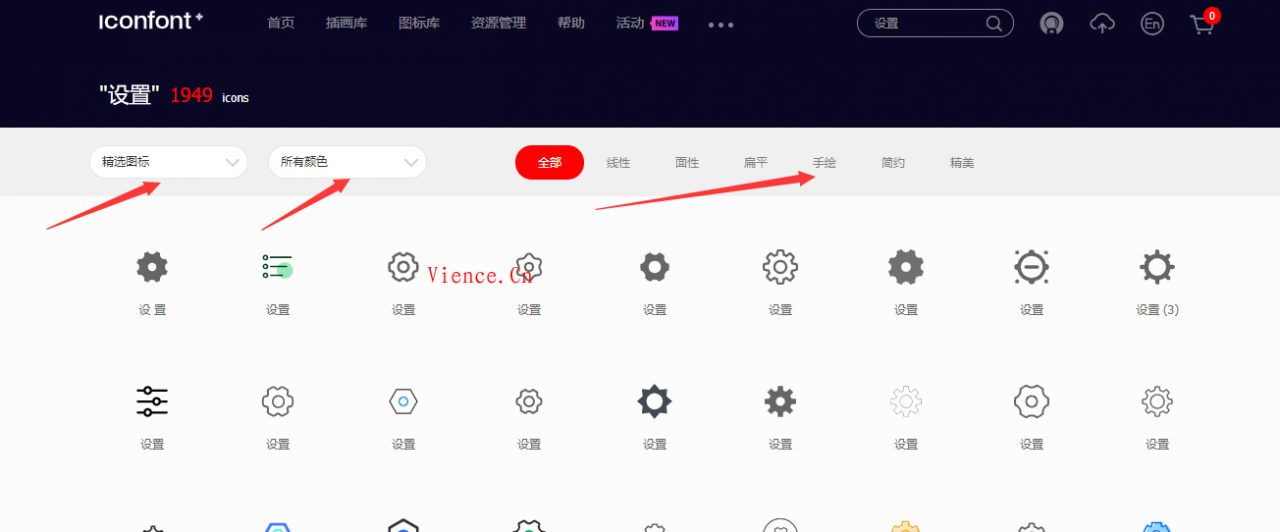
2、然后可以根据自己的审美筛选图标

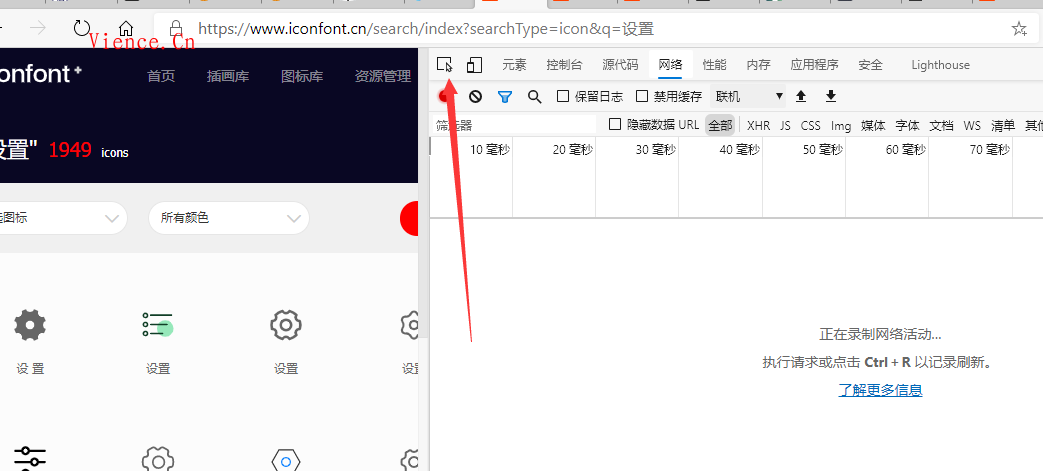
3、看到我们喜欢的图标,直接在页面任意位置右键,审查元素(审查元素在有的浏览器中的叫法可能不一样,有的叫检查之类的,快捷键F12)
我们以上面第一个图标为例
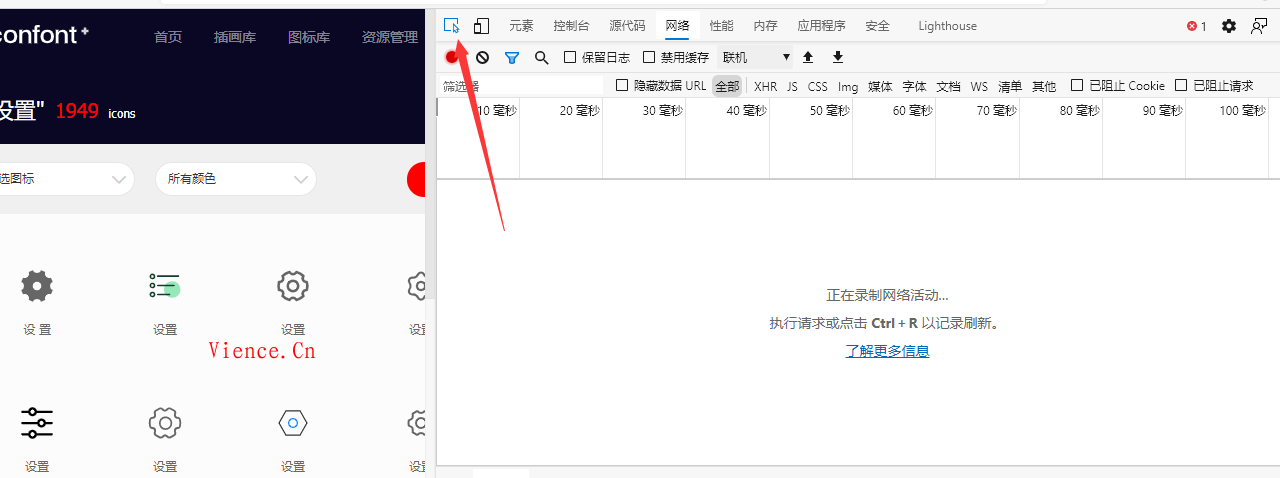
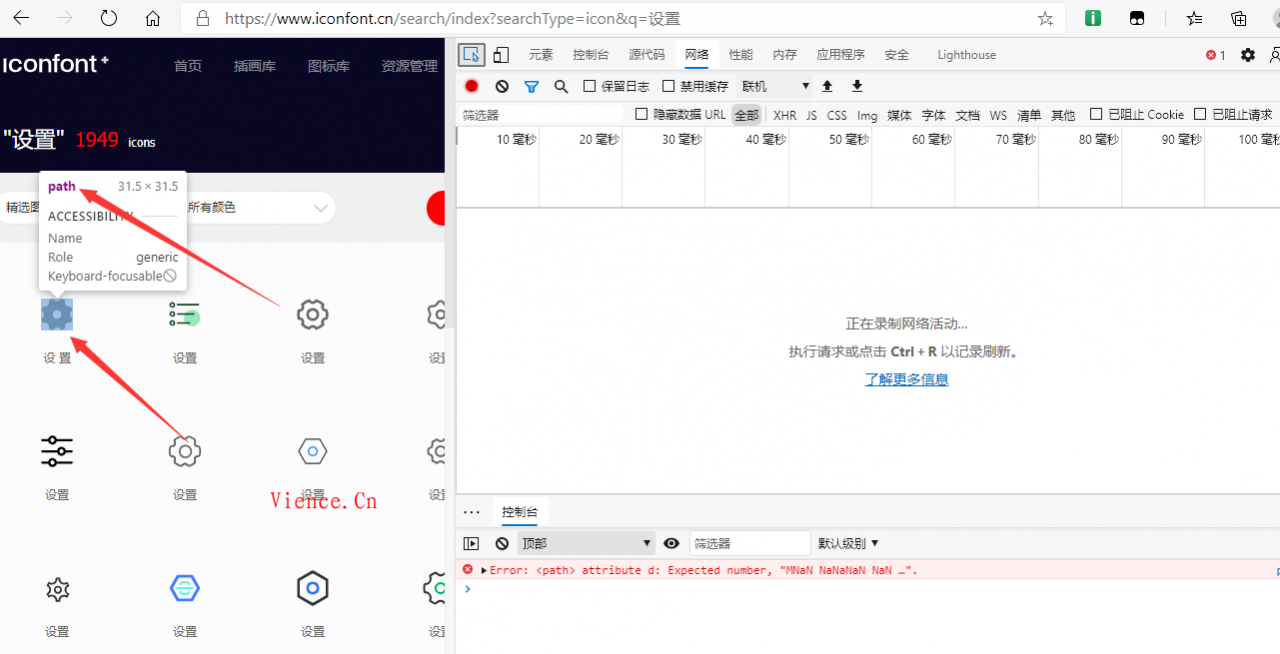
①选择图中那个选项,点开

点开之后会变蓝色

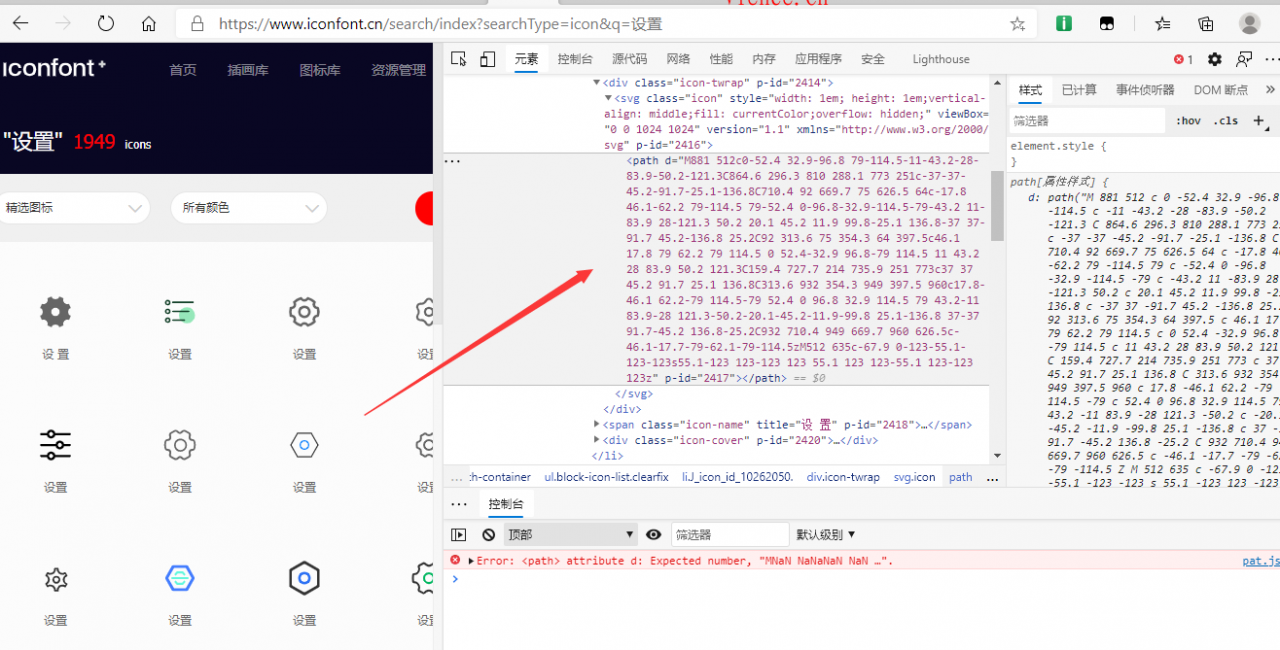
②鼠标指针指在我们的图标上,当出现path时左键点击

③复制图中区域内容

4、最后替换我们演示代码的path行即可。
另外再分享一个在线制作svg图标的网站,上传图片自己生成即可。
© 版权声明
THE END

















暂无评论内容